xrpl Zone / Token 2049
We were tasked with producing animated content for the XRPL event in Singapore. Our primary goal was to create a flowing digital backgrounds. We developed a toolkit that could easily adapt to various directions, enabling us to customize elements effortlessly and craft unique scenes.
These dynamic graphics played a pivotal role in enhancing the attendee experience at various touchpoints during the event including registration, lounge areas, the keynote stage, and the co-working space.
To cater to diverse preferences, we broke down the graphics into three different color schemes: a full spectrum palette, an energetic combination of pink and yellow, and a green and purple pairing. All elements were outputted at 20sec loops.
Client - XRP LEDGER
Agency – Invisible North
Role – Motion Design. Animation, Toolkitting
Illustrations - Dela
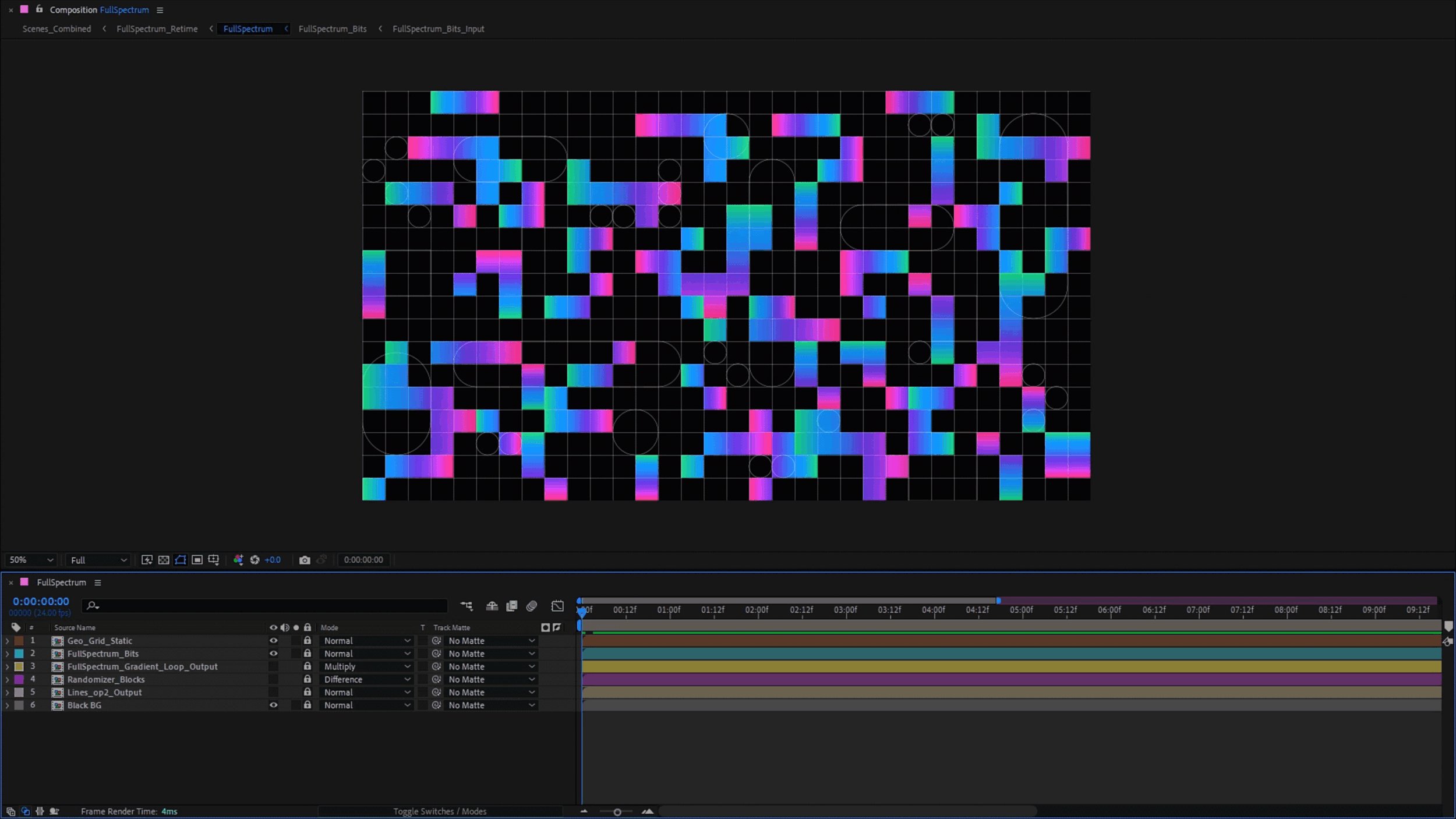
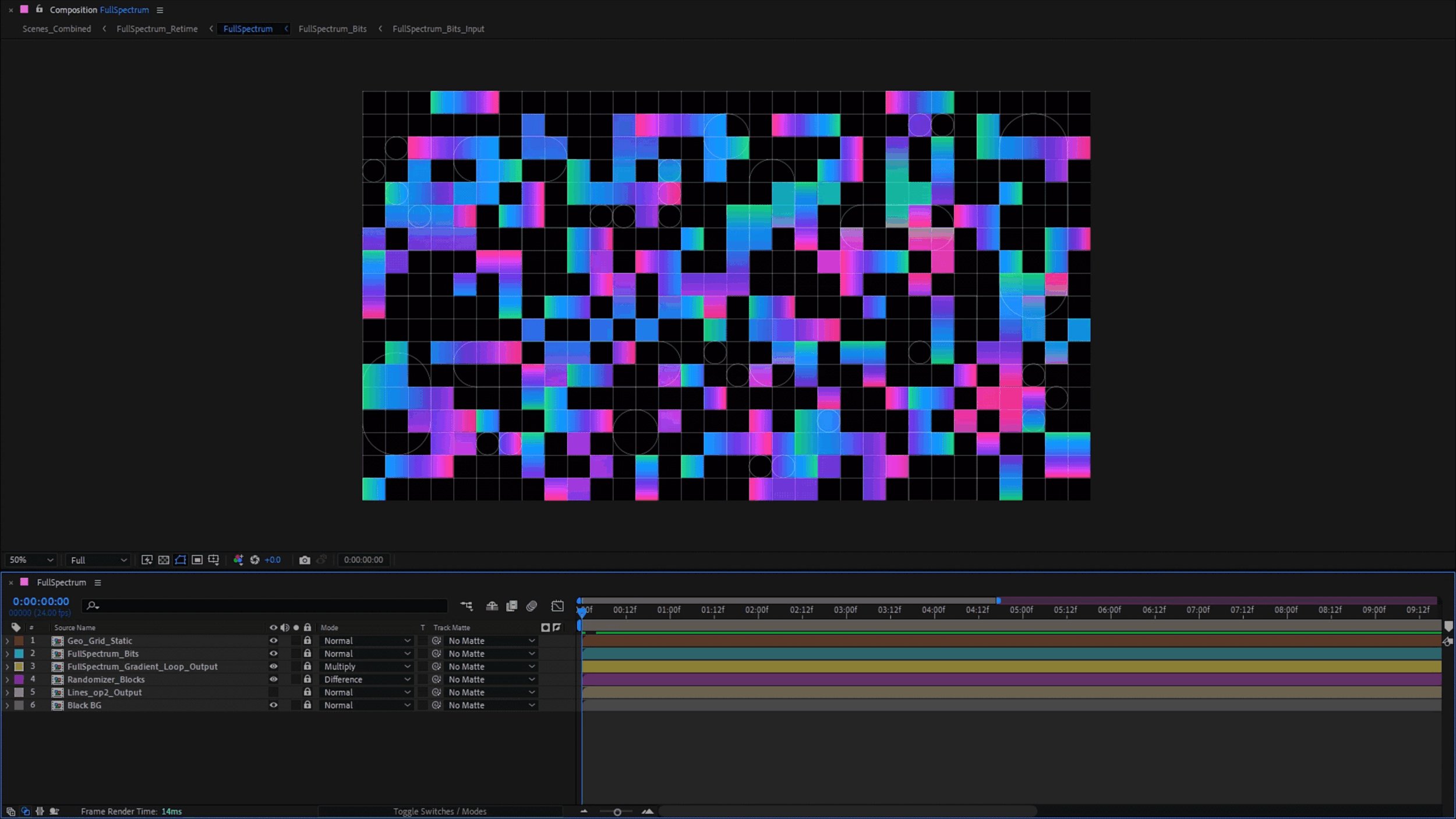
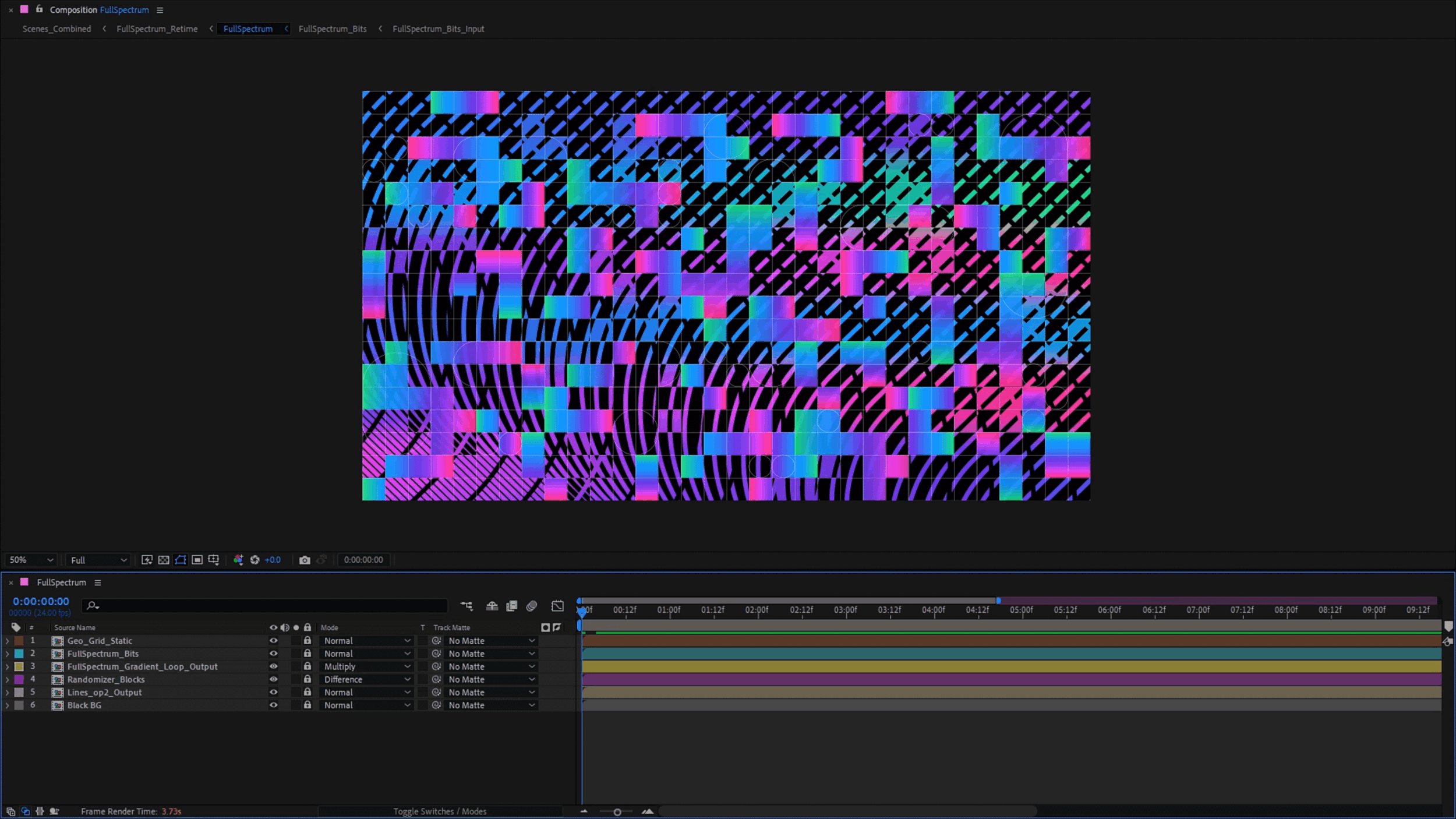
Breakdown
Line Animations
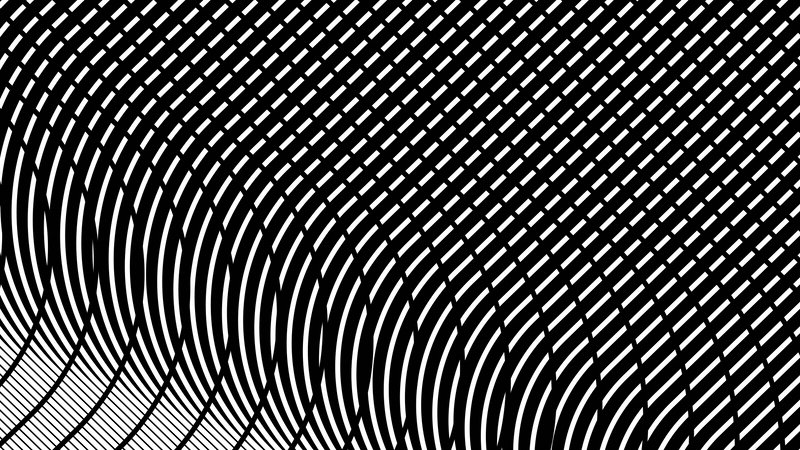
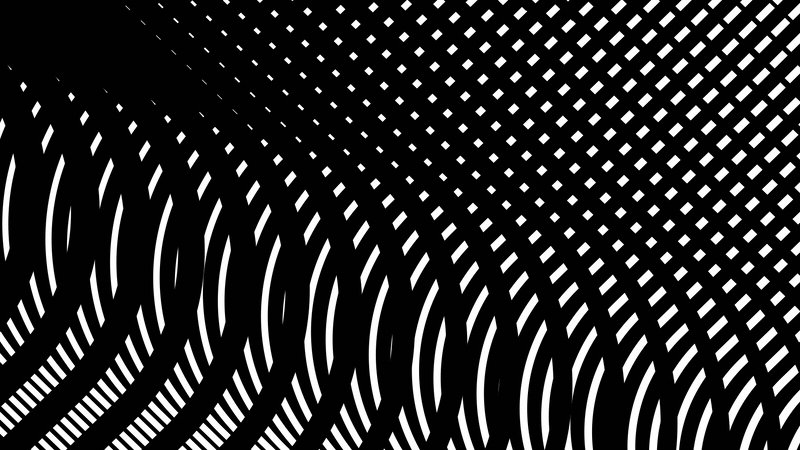
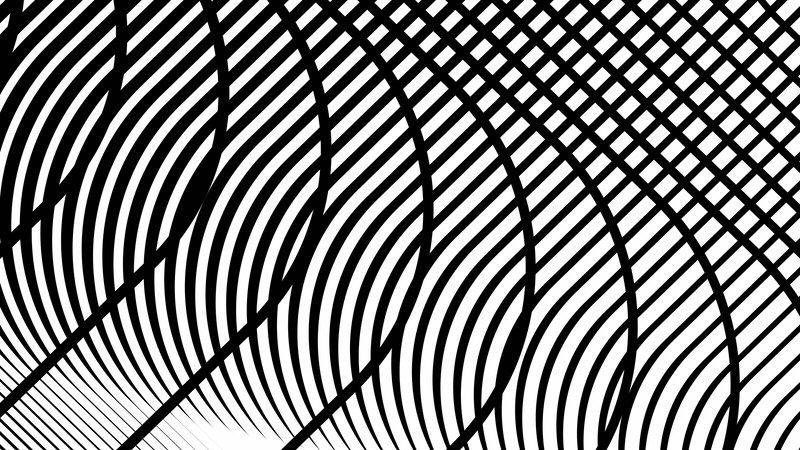
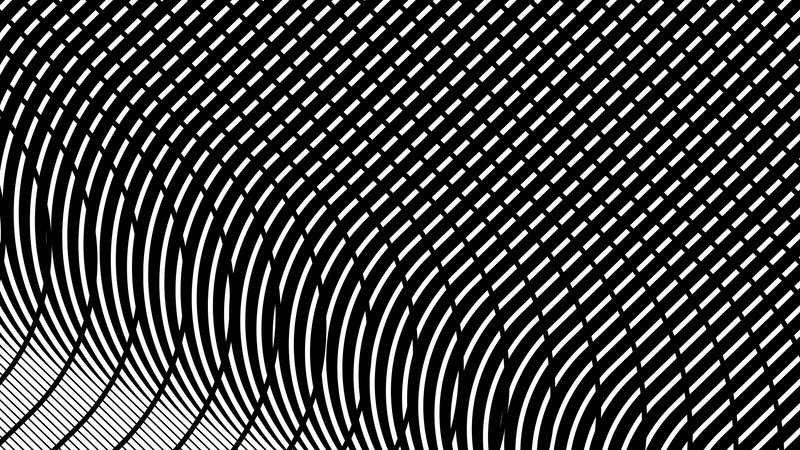
The line elements were critical in juxtaposing the binary grid elements in the rest of the final comp. Our challenge was to create a flexible rig for the strokes, allowing us to easily add or remove them without compromising the animation timing. Below, you'll find a glimpse of the middle section of these 20-second animations. In the final render, these highlights fell in center of the 20sec loop. To fit within the site's 20MB limit, we condensed them into 5-second gifs.
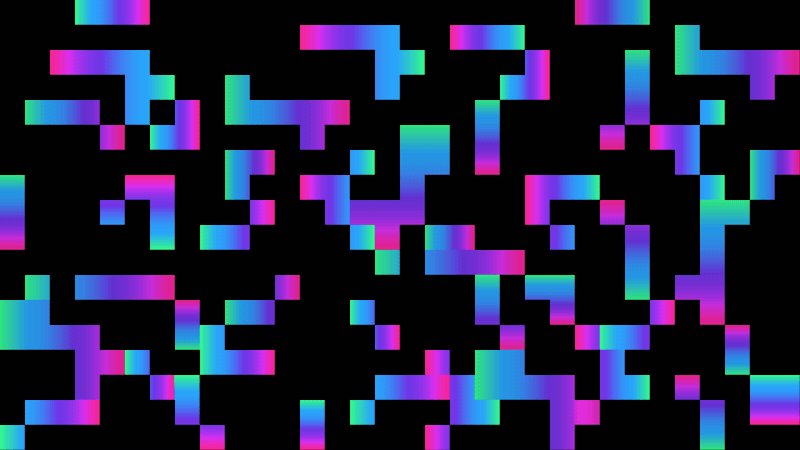
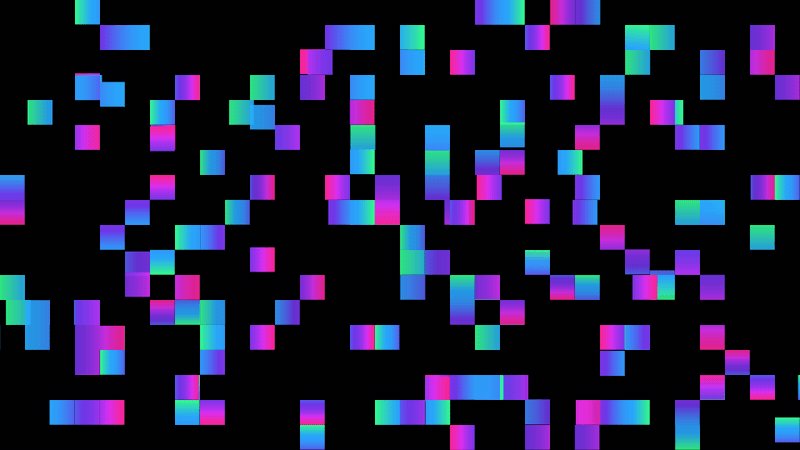
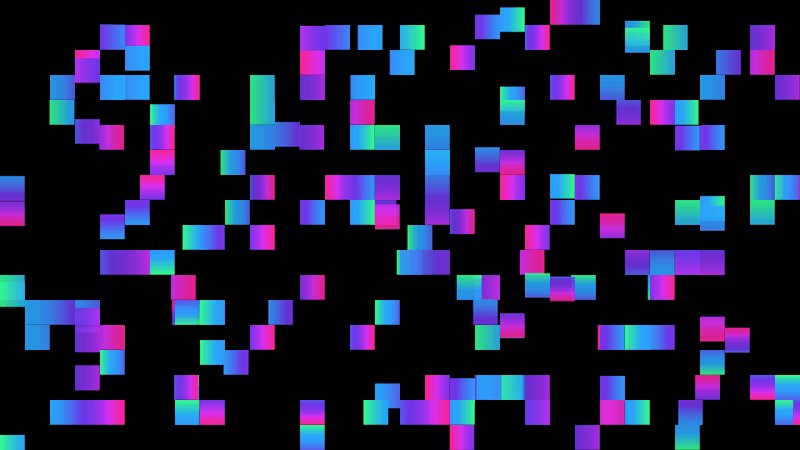
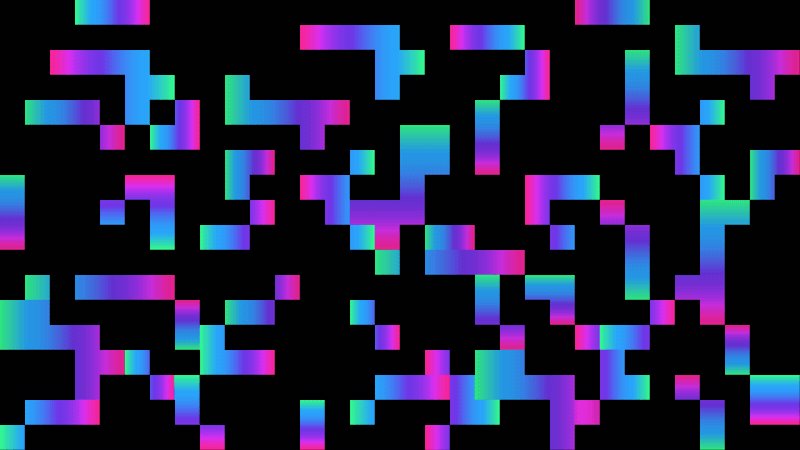
Random Block Movement
We designed the blocks to be 60x60 pixels and intended for them to move in random directions, pause, and then change to another entirely random direction. The blocks were restricted to vertical or horizontal movement and needed to loop seamlessly to the length of the comp. Special thank you to Nicholas Dufresne for making this possible! You can download the After Effects project and play with the settings to create your own random grid movement!
Difference Blocks
The same expressions were used in these blocks. Using a Difference blend mode, these blocks inverted the lines below them in the layer stack. The first gif shows just the blocks, and the second shows the difference enabled over the lines.
XRPL Logo
Naturally, the XRPL logo had to be featured. During our experiments, we created several animation iterations and ultimately settled on a displacement effect style. The vertical displacement layer precisely measured 60 pixels in width to match the grid elements in the master composition, seamlessly integrating the XRPL logo into the overall composition. These logo animations were centrally placed in our looping master compositions.
Horizontal Gradient
Our initial arrangement of these assets had an interesting issue where the natural stacking of elements didn't work as expected. Originally, we aligned the Horizontal Gradient vertically in three directions, with the gradient animating up and down in a loop. However, this approach proved ineffective. To resolve this, we created a horizontally aligned gradient strip with the same 60-pixel height, staggered it vertically, and adjusted the timing to create a captivating, snaking effect. We also added blur and different scales to refine the final appearance.
Geo Grid
The Geo Grid is the standout element that distinguishes everything. We developed two versions, one animated and one static. Ultimately, the static version emerged as the preferred choice for the final compositions.